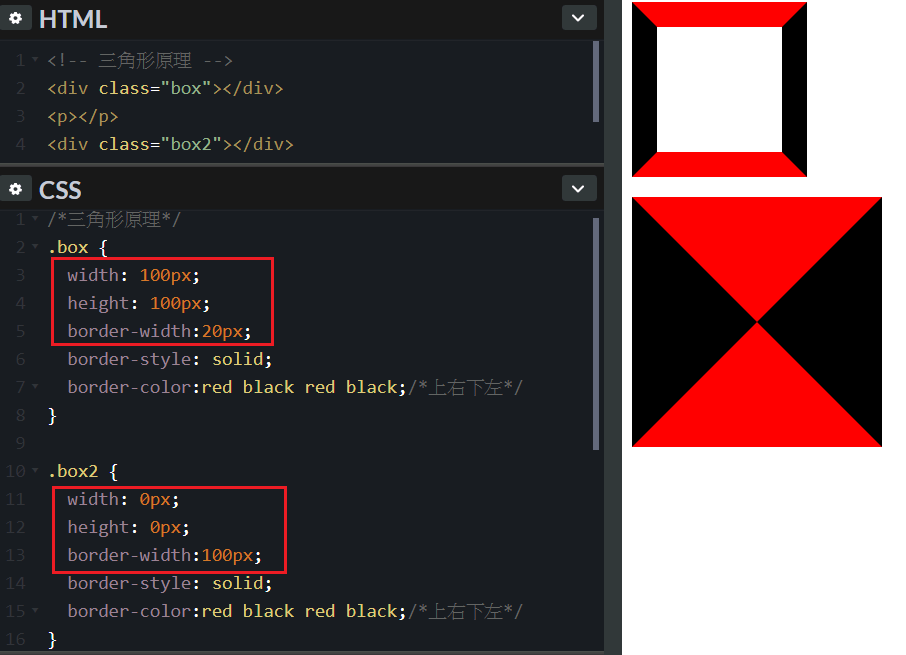
對話框主要是由正方形和三角形組成,之後把三角型移動到正方形下面就成了對話框
讓box2設定0寬高則斜邊更明顯,也就是形成三角形

參考文件: http://t.cn/EhdRYby
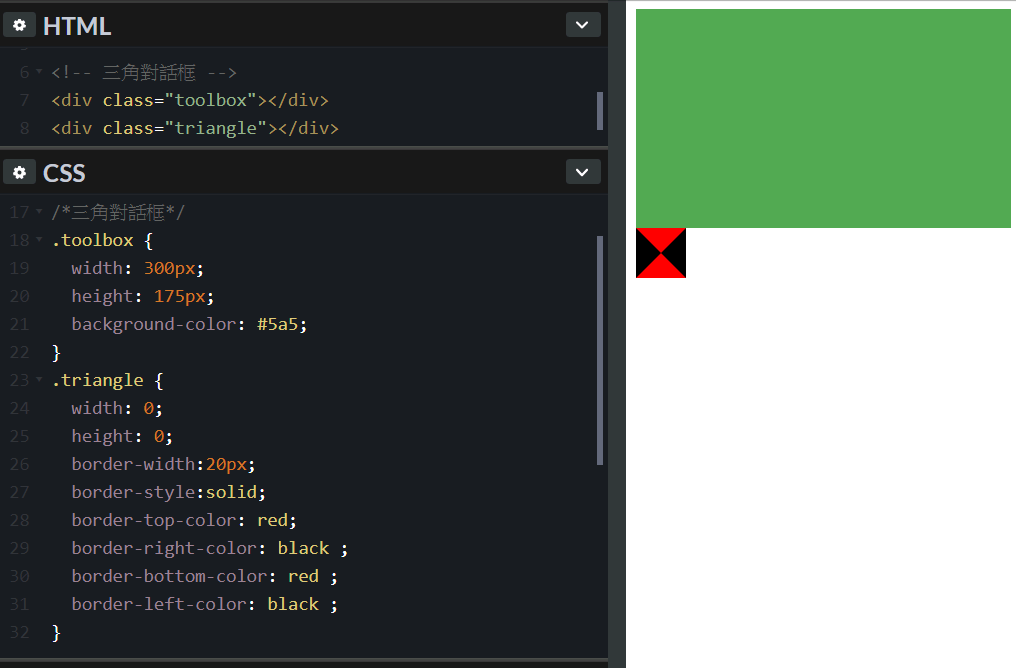
如下圖,先製作正方形後,
在外面先模擬製作三角形,之後在正方形套入偽元素 after 中(因為對話框是一體的)
三角形依照上面原理新增border寬度和顏色,讓4個三角形出現

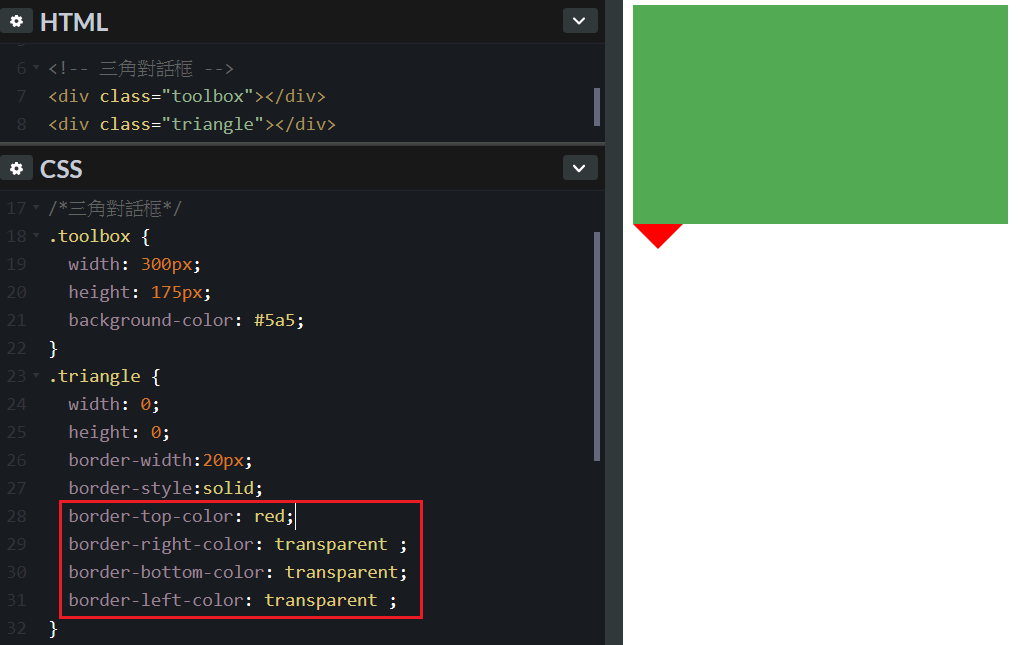
這次製作對話框箭頭是往下所以採用border-top,其他要隱藏可用transparent

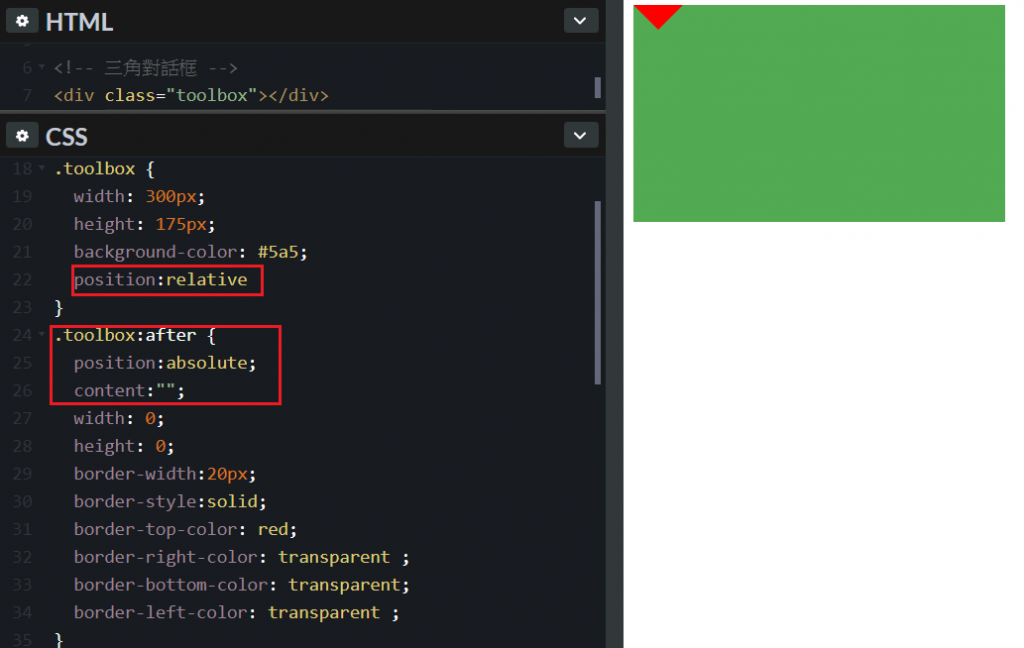
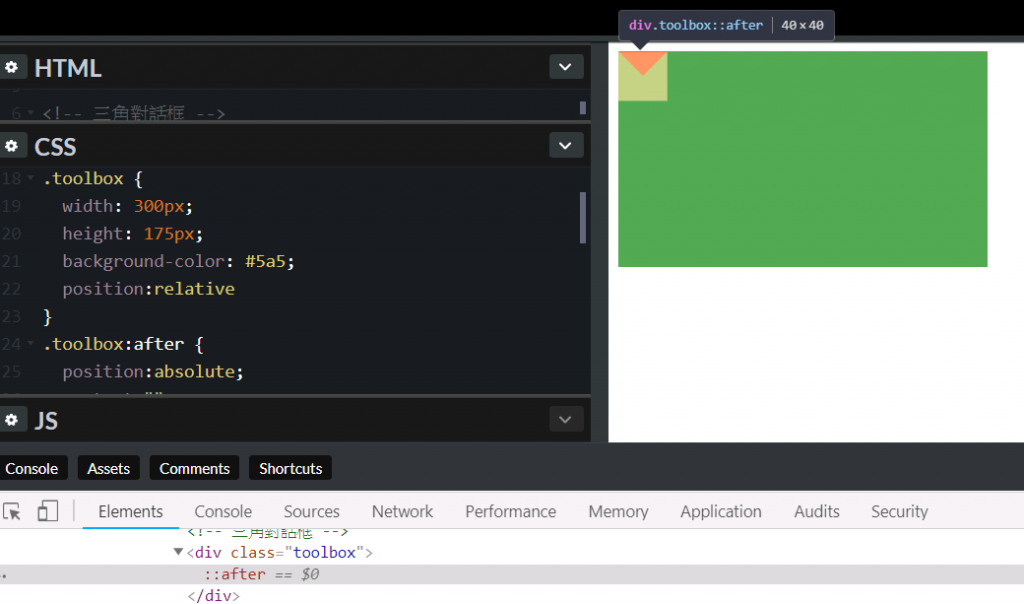
將triangle樣式套用在toolbox:after內,並在toolbox設定絕對定位、相對定位和content
如下圖

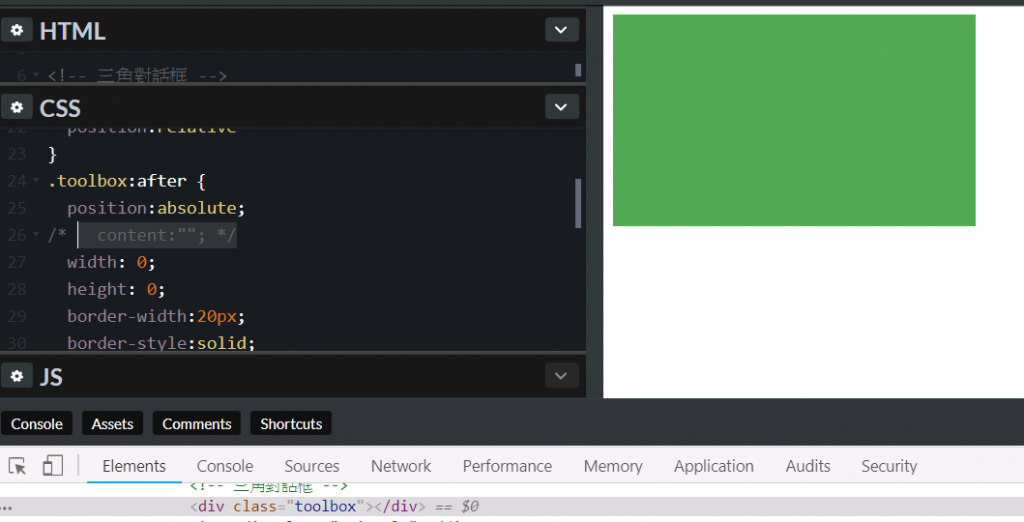
要顯示after等偽元素內容就必須要加上content

若是移除content則看不到內容

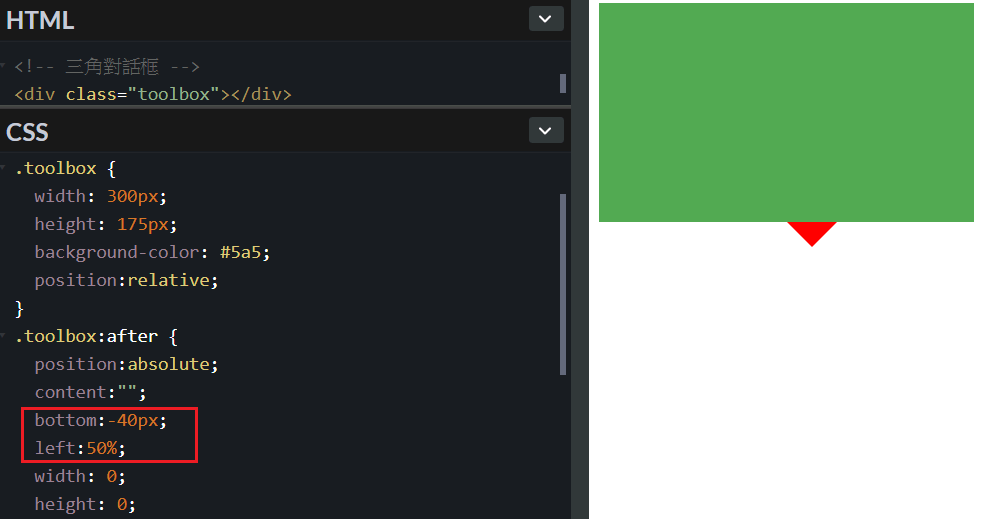
設定左移動和下移動

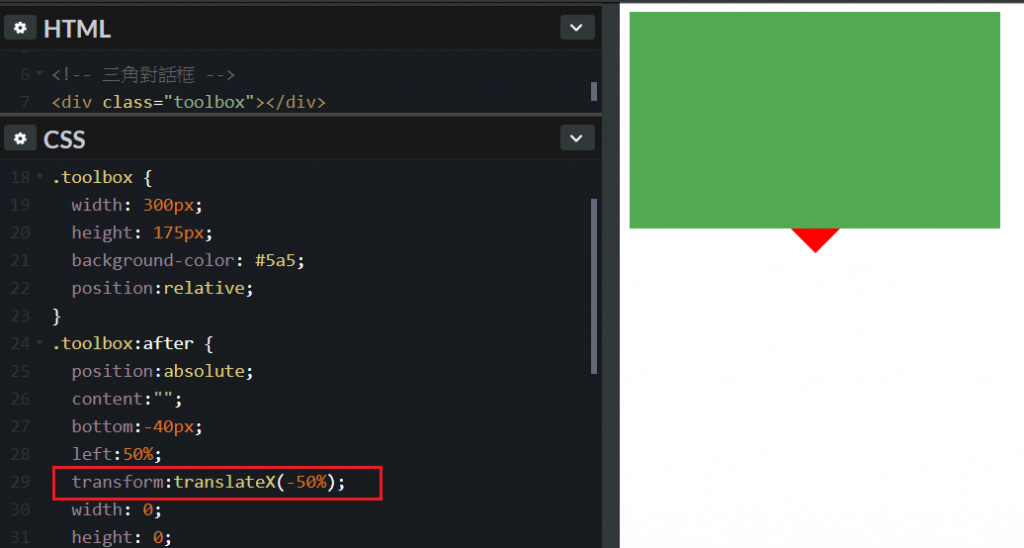
在使用transform和translate來調整,只需調整x軸就用translateX -50%調整回來
translate裡面的定位(-50%)是依據 toolbox:after這個元素
像是剛設定的left:50%,是根據外元素的空間(toolbox)
transform是依據自己本身這個元素(toolbox:after)
所以transform和translate這兩個一起使用就可做到置中的效果

html:
<div class="toolbox"></div>
css:
.toolbox {
width: 300px;
height: 175px;
background-color: #5a5;
position:relative;
}
.toolbox:after {
position:absolute;
content:"";
bottom:-40px;
left:50%;
transform:translateX(-50%);
width: 0;
height: 0;
border-width:20px;
border-style:solid;
border-top-color: red;
border-right-color: transparent ;
border-bottom-color: transparent;
border-left-color: transparent ;
}
codepen: https://codepen.io/yuski/pen/VEmymZ
文章取材來源: 六角學院 使用純 CSS 繪製三角形箭頭
